Unitui介绍
Unitui译为组件式开发框架,让开发者仅关注于功能组件的开发,不需要关注UI的布局。 你一开始入手便可以在views文件夹下开发一个功能组件, 然后使用《组件管理》中的路由进行挂载、用菜单管理添加路由到菜单便可直接通过左侧菜单进行访问。
unitui是一个基于vue3+elementPlus共同搭建的快速开发框架,与其他框架不同的是UNITUI是一个动态路由框架。 我们的目的是尽可能减少对开发者的干扰,让开发者只关注于功能开发,将开发好的组件通过可视化挂载你开发好的组件, 随着vue3的不断完善和其他开发者的不断跟进,在将来也是一个趋势。
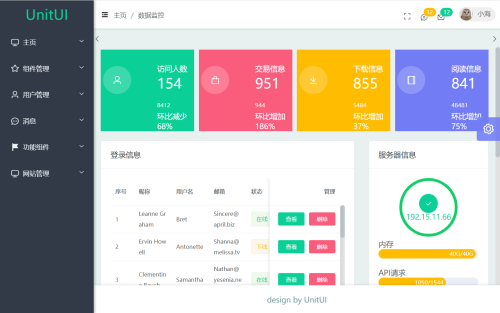
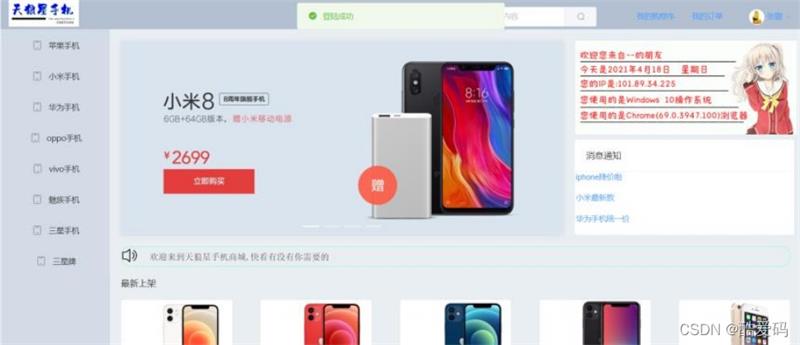
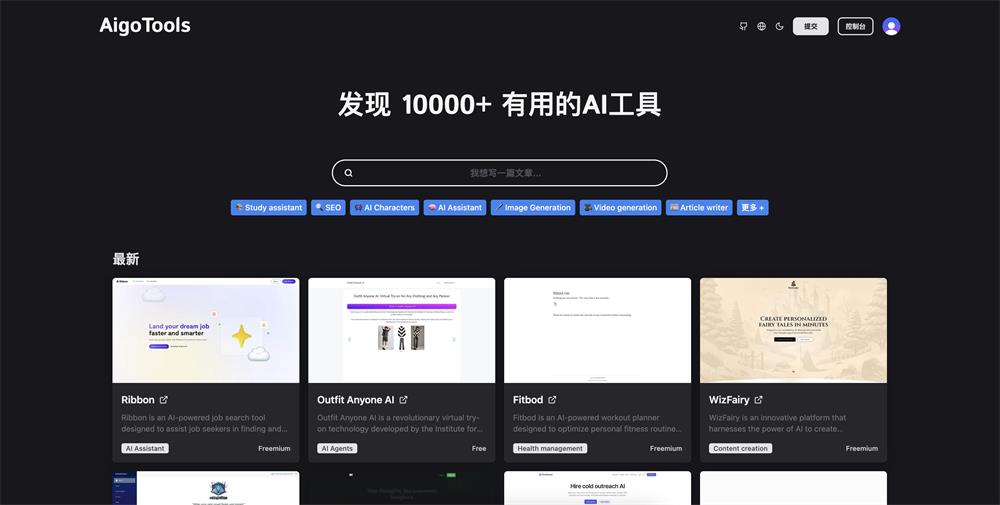
部分截图展示
![图片[1]-基于Vue3+elementPlus共同开发的快速开发框架-QQ沐编程](https://www.qqmu.com/wp-content/uploads/2022/09/unitui.jpg)
![图片[2]-基于Vue3+elementPlus共同开发的快速开发框架-QQ沐编程](https://www.qqmu.com/wp-content/uploads/2022/09/unitui01.jpg)
![图片[3]-基于Vue3+elementPlus共同开发的快速开发框架-QQ沐编程](https://www.qqmu.com/wp-content/uploads/2022/09/unitui02.jpg)
![图片[4]-基于Vue3+elementPlus共同开发的快速开发框架-QQ沐编程](https://www.qqmu.com/wp-content/uploads/2022/09/unitui03.jpg)
![图片[5]-基于Vue3+elementPlus共同开发的快速开发框架-QQ沐编程](https://www.qqmu.com/wp-content/uploads/2022/09/unitui04.jpg)
![图片[6]-基于Vue3+elementPlus共同开发的快速开发框架-QQ沐编程](https://www.qqmu.com/wp-content/uploads/2022/09/unitui05.jpg)
官方支持
版权声明 :unitui是一个开源项目,可以免费进行商用。
体验地址 : http://unitui.gitee.io/unituicli3
文档和更新日志: http://unitui.gitee.io/manual
安装
怎样安装:
1、安装[node.js](https://nodejs.org/zh-cn/),下载最新的版本进行安装即可
2、在电脑执行 npm install -g @vue/cli安装vuecli
获取源码
获取方式一:git clone https://gitee.com/unitui/unituicli3.git获取方式二:打开https://gitee.com/unitui/unituicli3.git下载zip解压
运行方式
cd到项目目录执行:npm run serve
特性
- 动态路由
- 动态菜单
- 动态路由可视化管理
- 动态菜单可视化管理
- 超小打包体积
- 响应式监听props[“pc”]获取
- 响应菜单
- 极美界面
- 全屏或框架内两种显示方式
- 顶部菜单支持
- tab菜单栏
- tinymce超强富文本编辑器
- 美丽卡片系统
- 图标选择
- 响应页码
- axios内置支持
- echarts图表
- 支持路由刷新防丢失
- 用户鉴权
- 用户管理
- 免干扰
- 响应式支持大屏和小屏设备访问
- 基础页面支持登录、注册、找回密码、404异常页
© 版权声明
本站资源来自互联网收集,仅供用于学习和交流,请勿用于商业用途。如有侵权、不妥之处,请联系站长并出示版权证明以便删除。敬请谅解!
THE END