做资源下载站或者文章采集站的朋友都知道需要做一个版权声明,避免网站里的某些资源或者文章侵权,从而对自己产生不利的影响,下面这篇文章就教你如何给网站底部或者文章页下部添加一个好看的版权声明代码
代码介绍
下面分享两个通用的自适应的免责声明区块HTML源码,用来避免采集的文章或者资源因版权问题给自己带来不好的影响,该HTML源码适合很多web网站,你可以将源码加入到网站文章页底部或者网站底部等等,效果以及代码如下
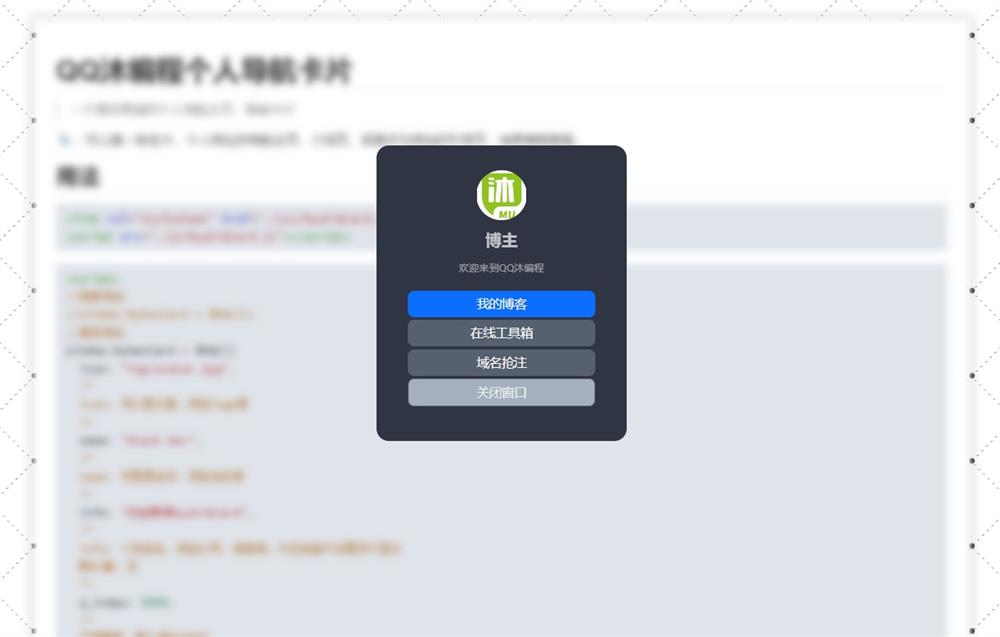
版权声明代码:
![图片[1]-给网站添加一个自适应版权声明区块HTML源码|网站通用免责声明代码-QQ沐编程](https://www.qqmu.com/wp-content/uploads/2024/03/banquanshengming.png)
完整代码:
<div>
<fieldset
style=" border: 1.5px dashed #008cff; padding: 10px; border-radius: 5px; line-height: 2em;font-weight: 700;color: var(--key-color);background-color: var(--body-bg-color);">
<legend align="center"
style=" margin-bottom: -2px;width: 30%;text-align: center; background-color: #008cff; border-radius: 999px; background-image: linear-gradient(to right, #FFCC99, #FF99CC);border: 1.5px dashed #008cff;">
版权声明
</legend>
<span class="btn-info btn-xs">1</span> 本网站名称:<span style="color: #3333ff"><span
style="color: #09ace2; font-size: 15px"><strong>QQ沐编程-分享有价值的资源</strong></span></span><br>
<span class="btn-info btn-xs">2</span> 本站永久网址:<a href="https://www.qqmu.com"
style="color: #09ace2;">https://www.qqmu.com</a><br>
<span class="btn-info btn-xs">3</span> 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长 QQ:<a
href="http://wpa.qq.com/msgrd?v=3&uin=817094&site=qq&menu=yes" target="_blank"
style="color:#09ace2;">817094</a>进行删除处理。<br>
<span class="btn-info btn-xs">4</span> 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。<br>
<span class="btn-info btn-xs">5</span> 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报<br>
<span class="btn-info btn-xs">6</span> 本站资源大都存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。<br>
<span class="btn-info btn-xs">7</span> 如无特别声明本文即为原创文章仅代表个人观点,版权归《<a href="https://www.qqmu.com"
style="color: #09ace2;">QQ沐编程</a>》所有,欢迎转载,转载请保留原文链接。<br>
</fieldset>
</div>免责声明代码:
![图片[2]-给网站添加一个自适应版权声明区块HTML源码|网站通用免责声明代码-QQ沐编程](https://www.qqmu.com/wp-content/uploads/2024/03/banquanshengming1.png)
完整代码:
<style>
fieldset {
border: 1.5px dashed #008cff;
padding: 10px;
border-radius: 5px;
line-height: 2em;
font-weight: 700;
color: var(--key-color);
background-color: var(--body-bg-color);
}
legend {
align-items: center;
margin-bottom: -2px;
width: 30%;
text-align: center;
background-color: #008cff;
border-radius: 999px;
background-image: linear-gradient(to right, #FFCC99, #FF99CC);
border: 1.5px dashed #008cff;
}
</style>
<fieldset>
<legend style="color: #000">
免责声明:
</legend>
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们<a href="https://www.qqmu.com" target="_blank"><strong>联系处理</strong></a>。敬请谅解!侵删请致信E-mail:817094@qq.com
</fieldset>到此给网站添加一个自适应版权声明区块HTML源码|网站通用免责声明代码文章结束了,使用方法也很简单,根据自己的需要来将该代码加入到自己网站的合适位置,喜欢的朋友拿去吧
© 版权声明
本站资源来自互联网收集,仅供用于学习和交流,请勿用于商业用途。如有侵权、不妥之处,请联系站长并出示版权证明以便删除。敬请谅解!
THE END