一个好的广告位不仅不会拉低网站的颜值,还会增加广告主选择你的机会,增加网站的收入,一般做免费的资源网,线报网,文章资讯的站长朋友比较需要,代码是HTML源码,适合大部分建站程序,下面就来和小编学习一下它的使用方法吧
代码介绍以及使用方法
上边是图片广告位,下边是文字广告位,适用于所有网站,广告位代码适配一下自己的网站效果会更好哦。将代码放到网站首页,文章内页,侧边栏等合适的位置即可,也可以将下面的代码封装成一个html或者PHP等文件,然后再进行调用即可。
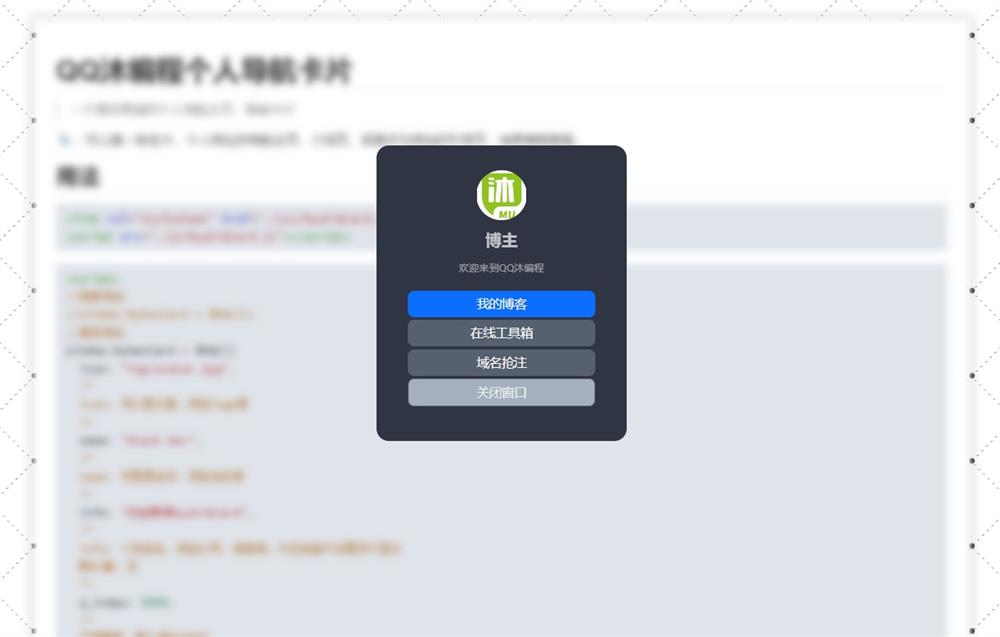
广告位电脑端效果如下:
![图片[1]-超好看的网站自适应图片文字广告位HTML源码-QQ沐编程](https://www.qqmu.com/wp-content/uploads/2024/03/guanggaowei_pc.jpg)
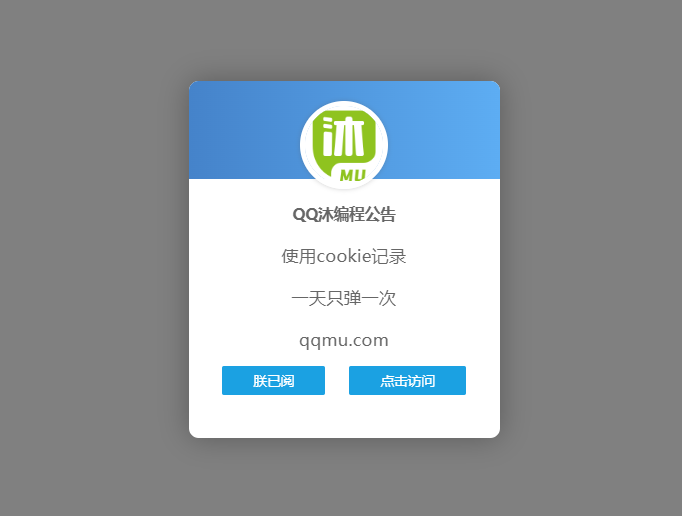
广告位手机端效果如下:
![图片[2]-超好看的网站自适应图片文字广告位HTML源码-QQ沐编程](https://www.qqmu.com/wp-content/uploads/2024/03/guanggaowei_mobile.png)
完整代码
<div class="ad">
<!--图片横幅广告-->
<a href="https://www.qqmu.com" target="_blank" ><img src="https://y.gtimg.cn/music/photo_new/T053M000003UUUus1HuyfW.gif" width="100%"></a>
<!--自适应文字广告-->
<li><a href="https://www.qqmu.com" target="_blank" style="line-height:60px;height:60px;color:#fff;background:#01AAED;text-align:center;font-size:24px;">广告招商 虚位以待</a></li>
<li> <a href="https://www.qqmu.com" target="_blank" style="line-height:60px; height:60px ;color:#fff; background:#2F4056; text-align:center; font-size:24px;" >广告招商 虚位以待</a></li>
</div>
<div class="txtguanggao">
<a href="https://www.qqmu.com" target="_blank" class="dh">超低价文字广告位</a>
<a href="https://www.qqmu.com" target="_blank" class="dh">超低价文字广告位</a>
<a href="https://www.qqmu.com" target="_blank" class="dh">超低价文字广告位</a>
<a href="https://www.qqmu.com" target="_blank" class="dh">超低价文字广告位</a>
<a href="https://www.qqmu.com" target="_blank" class="dh">超低价文字广告位</a>
<a href="https://www.qqmu.com" target="_blank" class="dh">超低价文字广告位</a>
<a href="https://www.qqmu.com" target="_blank" class="dh">超低价文字广告位</a>
<a href="https://www.qqmu.com" target="_blank" class="dh">超低价文字广告位</a>
</div>
<style>
/**广告位**/
.ad{background:#fff;overflow:hidden;clear:both;border-radius: 6px;}
.ad a{margin:5px;display:block;border-radius:3px;}
.ad img{max-width:100%;}
.ad li{float:left;width:50%;list-style:none;}
@media(max-width:999px) {
.ad{margin: 0 0 10px 0;}
.ad li{width:100%;}
}
/**新增文字广告**/
.txtguanggao{
width: 100%;
overflow: hidden;
display: block;
box-shadow: 0 1px 2px 0 rgba(0,0,0,.05);
}
.txtguanggao a{
width: calc((100% - 20px) / 4);
float: left;
border-radius: 2px;
line-height: 35.35px;
height: 35.35px;
text-align: center;
font-size: 14px;
color: #fff;
display: inline-block;
background-color: rgb(255, 153, 159);
margin: 2.5px;
transition-duration: .3s;
}
.txtguanggao a:nth-child(1) {
background-color: #dc3545;
}
.txtguanggao a:nth-child(2) {
background-color: #007bff;
}
.txtguanggao a:nth-child(3) {
background-color: #28a745;
}
.txtguanggao a:nth-child(4) {
background-color: #ffc107;
}
.txtguanggao a:nth-child(5) {
background-color: #28a745;
}
.txtguanggao a:nth-child(6) {
background-color: #ffc107;
}
a {
text-decoration: none;
}
.txtguanggao a:nth-child(7) {
background-color: #dc3545;
}
.txtguanggao a:nth-child(8){
background-color: #007bff;
}
.txtguanggao a:hover{
background:#FF2805;color:#FFF
}
@media screen and (max-width: 1000px) {
.txtguanggao a{
width: calc((100% - 10px) / 2);
float: left;
border-radius: 2px;
line-height: 35.35px;
height: 35.35px;
text-align: center;
font-size: 14px;
color: #fff;
display: inline-block;
background-color: rgb(255, 153, 159);
margin: 2.5px;
transition-duration: .3s;
}
}
@media screen and (min-width: 1000px) {
.txtguanggao a{
width: calc((100% - 20px) / 4);
}}
</style>到此这篇超好看的网站自适应图片文字广告位HTML源码以及使用方法介绍完了,更多实用的代码资源就在QQ沐编程,觉得有用就收藏起来吧!
© 版权声明
本站资源来自互联网收集,仅供用于学习和交流,请勿用于商业用途。如有侵权、不妥之处,请联系站长并出示版权证明以便删除。敬请谅解!
THE END