源码介绍
HTML单页自适应网址导航源码,随机背景,代码体积比较小,只有120多行,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果,也可以上传到服务器里面,更多好看的特效代码可以搜索QQ沐编程,觉得有帮助的话可以CTRL+D收藏一下本站
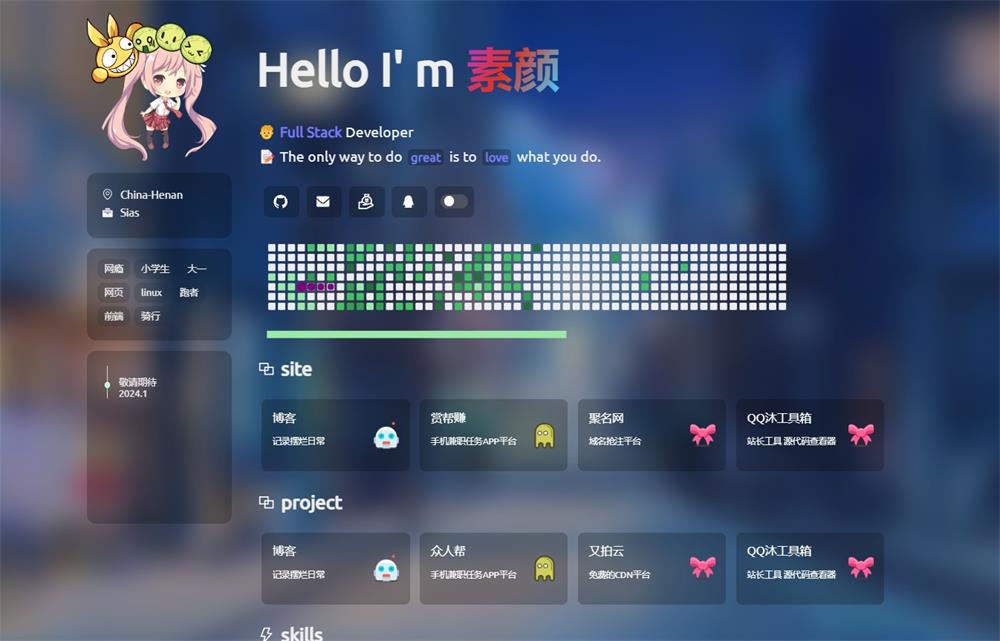
效果截图
![图片[1]-HTML单页自适应网址导航源码-QQ沐编程](https://www.qqmu.com/wp-content/uploads/2025/03/daohang_danye.jpg)
源码如下
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自适应拟态网址导航目录</title>
<style>
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background-color: #f0f0f0;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
margin: 0;
}
.container {
background-color: #33;
border-radius: 20px;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.1), 0 6px 6px rgba(0, 0, 0, 0.1);
padding: 30px;
width: 90%;
max-width: 800px;
}
h1 {
color: #AAAAAA;
text-align: center;
margin-bottom: 30px;
}
.category {
margin-bottom: 30px;
}
.category h2 {
color: #795548;
margin-bottom: 15px;
}
.links {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(40%, 1fr));
gap: 20px;
}
.link {
background-color: #33;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1), 0 2px 4px rgba(0, 0, 0, 0.1);
padding: 20px;
text-align: center;
transition: transform 0.3s ease;
}
.link:hover {
transform: scale(1.05);
}
.link a {
color: #F74449;
text-decoration: none;
font-size: 18px;
}
body {
background-color: #333;
color: #fff;
}
body {
background-image: url('https://api.suyanw.cn/api/comic3.php');
background-size: cover;
background-position: center;
background-repeat: no-repeat;
height: 100vh;
margin: 0;
}
</style>
</head>
<body>
<div class="container">
<h1>常用网址导航</h1>
<div class="category">
<h2>搜索引擎</h2>
<div class="links">
<div class="link">
<a href="https://www.baidu.com">百度</a>
</div>
<div class="link">
<a href="https://www.google.com">谷歌</a>
</div>
<div class="link">
<a href="https://www.bing.com">必应</a>
</div>
<div class="link">
<a href="https://www.so.com">360 搜索</a>
</div>
</div>
</div>
<div class="category">
<h2>视频网站</h2>
<div class="links">
<div class="link">
<a href="https://www.youtube.com">YouTube</a>
</div>
<div class="link">
<a href="https://www.bilibili.com">哔哩哔哩</a>
</div>
<div class="link">
<a href="https://www.iqiyi.com">爱奇艺</a>
</div>
<div class="link">
<a href="https://www.youku.com">优酷</a>
</div>
</div>
</div>
</div>
</body>
</html>
© 版权声明
本站资源来自互联网收集,仅供用于学习和交流,请勿用于商业用途。如有侵权、不妥之处,请联系站长并出示版权证明以便删除。敬请谅解!
THE END