源码介绍
网站通用精美的按钮风格广告位HTML代码,可以加入到自己的网站里面设置文字广告位,或者个人导航以及网站友链等等都可以
源码由HTML+CSS+JS组成,双击html文件可以本地运行效果,也可以上传到服务器里面,
更多好看的特效代码可以搜索QQ沐编程,觉得有帮助的话可以CTRL+D收藏一下本站
效果预览
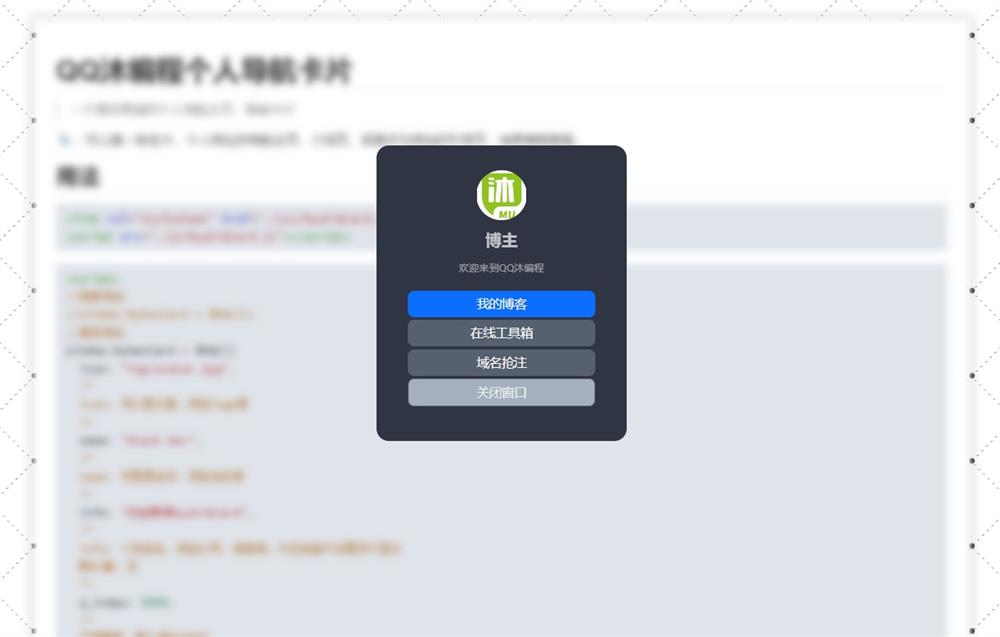
![图片[1]-网站通用精美的按钮风格广告位HTML代码-QQ沐编程](https://www.qqmu.com/wp-content/uploads/2025/04/button-ad.png)
完整代码
<style>
.link-container {
display: inline-block;
}
.link-container a {
display: inline-block;
padding: 2px 6px; /* 修改了这里的 padding 值 */
margin: 5px 5px;
text-decoration: none;
color: white;
border-radius: 10px;
}
.link-container a:nth-child(1) {
background-color: #8A2BE2;
}
.link-container a:nth-child(2) {
background-color: #9932CC;
}
.link-container a:nth-child(3) {
background-color: #BA55D3;
}
.link-container a:nth-child(4) {
background-color: #9370DB;
}
.link-container a:nth-child(5) {
background-color: #8B008B;
}
.link-container a:nth-child(6) {
background-color: #DA70D6;
}
.link-container a:nth-child(7) {
background-color: #C71585;
}
</style>
<div class="link-container">
<a href="https://qqmu.com/" target="_blank">DIY封面设计</a>
<a href="https://qqmu.com/" target="_blank">超级导航</a>
<a href="https://qqmu.com/links" target="_blank">自助申请友链</a>
<a href="https://qqmu.com/category/" target="_blank">长尾词导出工具</a>
<a href="https://qqmu.com/" target="_blank">收录查询</a>
<a href="https://qqmu.com/" target="_blank">热搜榜</a>
<a href="https://qqmu.com/" target="_blank">icon免费制作</a>
</div>
© 版权声明
本站资源来自互联网收集,仅供用于学习和交流,请勿用于商业用途。如有侵权、不妥之处,请联系站长并出示版权证明以便删除。敬请谅解!
THE END